Image#
Import#
import { Image } from 'bumbag';
Usage#

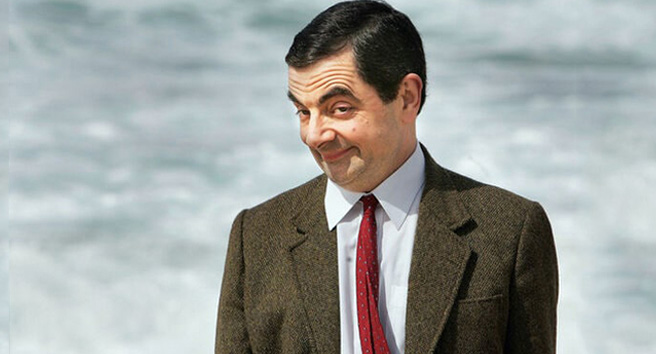
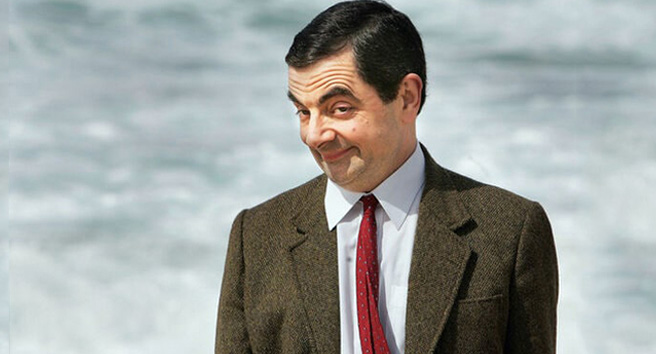
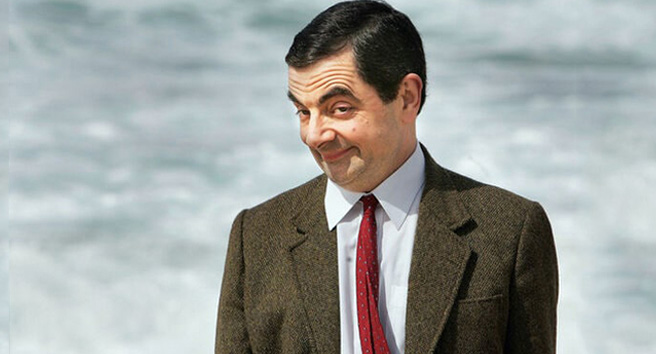
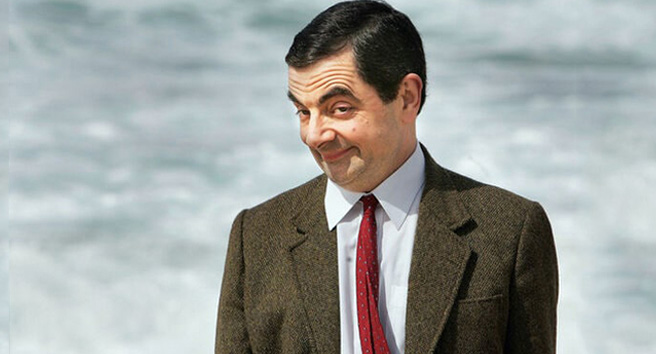
<Image> is also responsive by default, however, if you want to fix the width, add the isFixed prop.

Image fit#
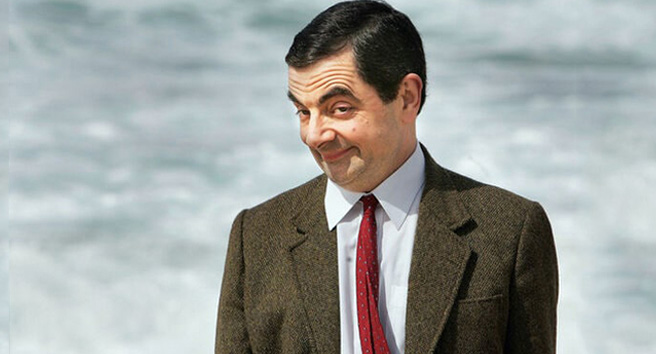
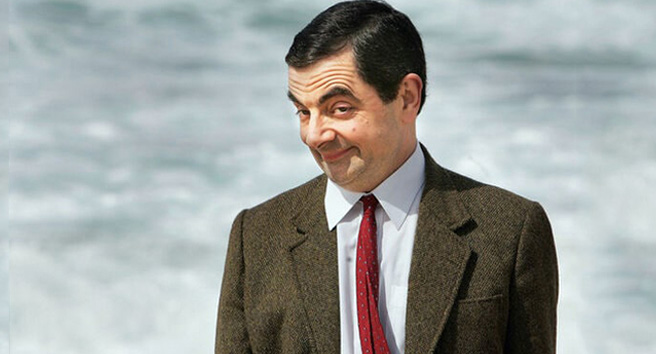
Setting a fit prop to "contain" means that the whole image will fit in the bounds and it will not lose its scale.

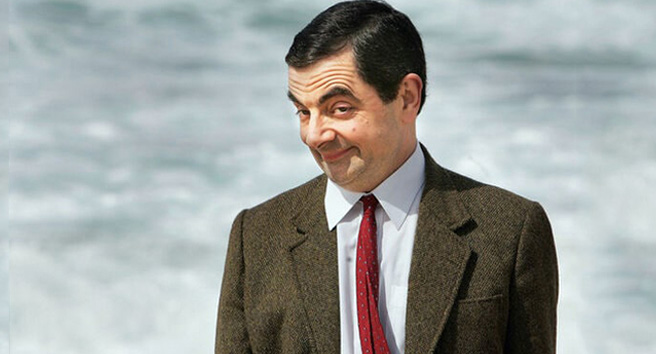
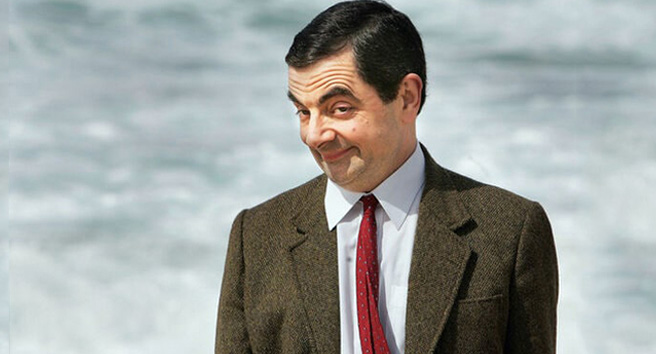
Setting a fit prop to "cover" means that the image will fill the bounds and it will not lose its scale.

Positioning#
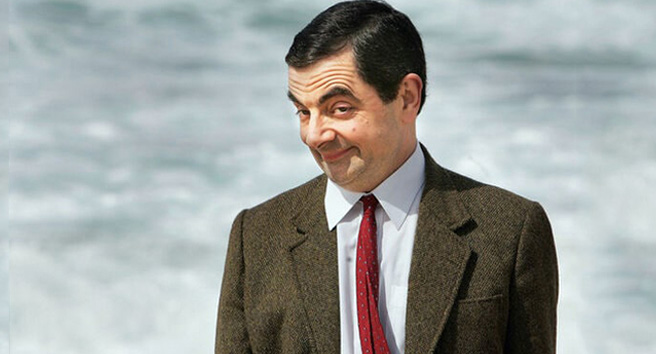
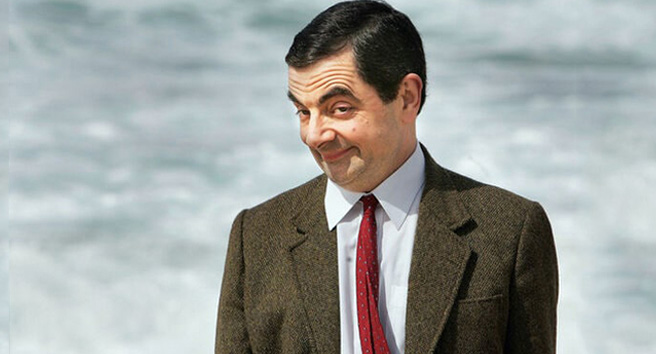
You can change the position of a fitted image with the fitPosition prop. This prop mimics the object-position CSS attribute.


Accessibility#
Rules#
- An image must have an
altprop. However, if it is a decorative image and the image is not intended to be read by a screen reader, pass throughalt="".
References#
Props#
Image Props#
src string Required
fit "contain" | "cover"
How the image fits its bounds
fitPosition string
Positioning of the fitted image. Value can be "top", "left", "center", "right", "bottom" or an "x y" coordinate
isFixed boolean
Fix the width of the image. It will not be responsive.
Inherits Box props
use
string
| (ComponentClass<any, any> & { useProps: any; })
| (FunctionComponent<any> & { useProps: any; })className string
children
string
| number
| boolean
| {}
| ReactElement<any, string
| ((props: any) => ReactElement<any, string
| ...
| (new (props: any) => Component<any, any, any>)>)
| (new (props: any) => Component<...>)>
| ReactNodeArray
| ReactPortal
| ((props: BoxProps) => ReactNode)alignX "right" | "left" | "center"
alignY "top" | "bottom" | "center"
variant string
colorMode string
disabled boolean
overrides
{
useCSSVariables?: boolean;
altitudes?: AltitudesThemeConfig;
borders?: BordersThemeConfig;
borderRadii?: BorderRadiiThemeConfig;
... 95 more ...;
Template?: TemplateThemeConfig;
}elementRef ((instance: any) => void) | RefObject<any>
themeKey string
Theming#
Image.styles.base
Image.styles.fixed
Image.styles.contain
Image.styles.cover